First of all, in the hour from 11:59 to 12:59 (the keynote ended around 12:51) there were 536 tweets with the #heweb09 hashtag according to What the Hashtag. Of those, I counted 488 (91%) that were related to the keynote or the discussion of the keynote.
There were, according to my count, 155 retweets, 140 of which were about the keynote.

Virtually all tweets after 12:20 were about the keynote, and the peak of tweeting came at 12:43 with 22 tweets.
The "Snark" Factor
One thing I wanted to look at was the nature of the tweets during the keynote - were they positive, negative, respectful, disrespectful, etc.
In looking through the data, I didn't find a single tweet that could clearly be classed as possitive toward the presenter, so I was forced to skip that evaluation.
Then I went through and assigned a subjective 'snark' score to each tweet, where 1 = factual tweet with no sarcasm or criticism, and 5 = completely sarcastic/critical tweet, bordering on personally disrespectful. Here are a few examples:
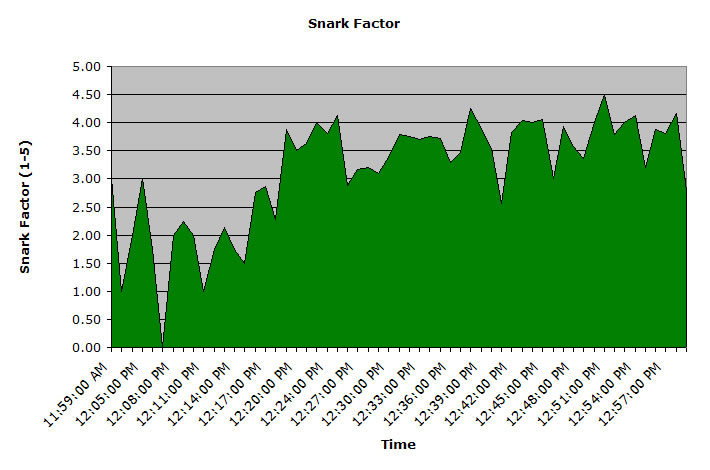
1: Galper: "e-mail from a trusted source is the best way to communicate with students" #heweb09Acknowledging that the scale is subjective, I assigned a 'snark' value to all 488 keynote related tweets. The chart below shows the average 'snark' score for all tweets during each minute of the keynote.
2: How old is this presentation! #heweb09
3: I think it's safe to say David Galper won't be checking Twitter #heweb09
4: We need a drinking game for everytime he says "actually" and "actionable". #heweb09
5:OMG ICQ!!!!!!!!!!!!!!!! #heweb09 i heard its still big in uzbekistan

The second chart shows the number of tweets each minute by 'snark' score, where 5 equals the most critical and sarcastic tweets.

Note how the 'snark' factor rapidly rises after about 12:15, indicating that the speaker got nearly a third of the way through his presentation before the audience turned on him.
This paints a somewhat different picture than some of the commentators who weren't there indicate. Some have suggested that the Heweb09 audience was out for blood, but this analysis suggests that they actually waited until 15 minutes before turning on the presenter.
By that point, the audience had already been subjected to two extremely loud and confusing (irrelevant?) videos, a plug for a company no longer in existence, and a lot of talk about outdated technologies. Rereading the tweets, and having been at the keynote, it's possible that what might have finally sent the audience over the edge was a particularly egregious slide that was packed with dense paragraphs of texts. Or it could have just been the aggregate weight of how out of touch this speaker was with his audience and how out of date he was with his materials.
Regardless, after 12:15, the tweets began to get more and more critical and sarcastic:
12:17 - Best keynote EVER #sarcasm #heweb09And by 12:28, someone suggested, "Can someone live-Kanye this guy? @fienen? #heweb09", effectively recommending that someone tell the speaker to shut up.
12:17 - Are you serious right now? I feel like an alternate universe. #heweb09
12:19 - David Galper, ur doin gr8, and ima let you finish, but @jmspool had one of the best keynotes ever! #heweb09
12:25 - Would he like the immediate feedback of us all walking out? #heweb09
12:25 - *insert ROLFcopter here* #heweb09




























